Background Image Css Auto Scale
To resize an image proportionally set either the height or width to 100 but not both. Using CSS you can set the background-size property for the image to fit the screen viewport.

Scale An Image Css Code Example
This property value is used to scale the background-image.

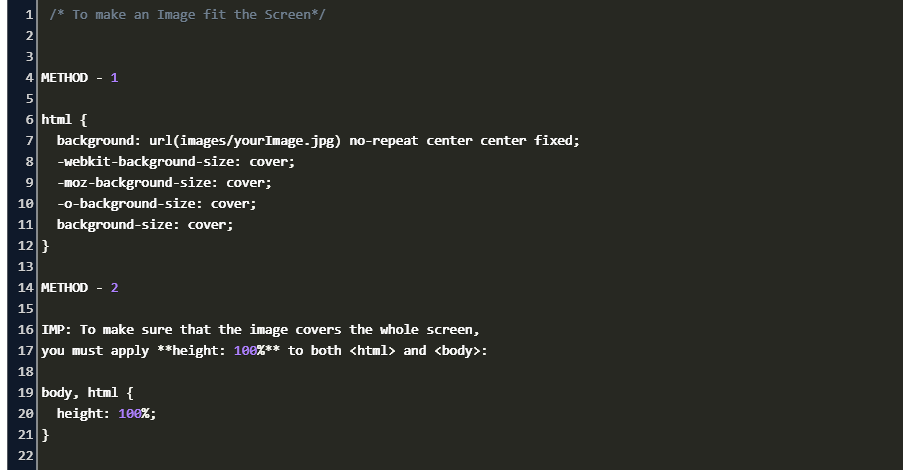
Background image css auto scale. We set a fixed and centered background on it then adjust its size using background-size set to the cover keyword. Im trying to get my background image to stretch across the entire page. A common solution for this problem is to use the background-image CSS property.
To override any already present height attribute on the image. Example of auto-resizing an image with the max-width. This property value is used to stretch the background-image in x and y direction and cover the whole area.
The max-height property sets the maximum height of an element and the max-width property sets the maximum width of an element. Toh Tips Tutorials - HTML CSS April 14 2021 April 14 2021 Welcome to a quick tutorial on how to create auto-resizing images in HTML and CSS. CSS transformations are great but they dont yet apply to background images.
After all the image is supposed to be secondary to the HTML content of the element. It change the background-image size. By doing so you can scale the image upward or downward as desired.
This code will scale our 200200 image to 100. This article presents a workaround for those times when you really do want to rotate a background image. However the image will keep its aspect ratio the proportional relationship between the images width and height.
In the next example we use the max-width and max-height properties. The background-size CSS property lets you resize the background image of an element overriding the default behavior of tiling the image at its full size by specifying the width andor height of the image. Example of adding a responsive resized image with the.
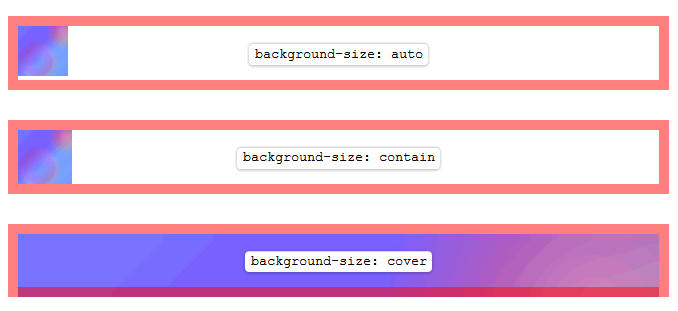
The keyword syntax auto cover and contain the one-value syntax sets the width of the image height becomes auto the two-value syntax first value. Three resizing options are available. If you want the element to exactly match the aspect ratio of the image youre going to use youre going to have to hack it a little bit.
With Cascading Style Sheets CSS you can change the size and aspect ratio of images and backgrounds. The trick is to use height. If the max-width property is set to 100 the image will scale down if it has to but never scale up to be larger than its original size.
This makes sure that the background image is covering everything. Css Background Image To Fit Width Height Should Auto Scale In Proportion Stack Overflow First of all your background image should be large enough to fit your largest target screen size but should not be too heavy in weight. This example stretches the background-image in x and y direction.
The height is set to auto and the image will keep its aspect ratio ie. There is a better way for resizing images responsively. Stretch and scale a CSS image in the background - with CSS only.
In this code example we make the CSS background image. Awesome Easy Progressive CSS3 Way. Well use the html element better than body as its always at least the height of the browser window.
Background images can also respond to resizing and scaling. Absolute resizing retention of the aspect ratio and relative resizing. Width of the image second value.
Auto Resizing Images In HTML CSS Scale-To-Fit By WS. If the proportions of the image differ from the element it is cropped either vertically or horizontally so that no empty space remains. Css - how to stretch and auto-resize background image.
Is identical to background-size. The length value can be in form of px em etc. Scale the image while preserving its intrinsic aspect ratio if any to the smallest size such that both its width and its height can completely cover the background positioning area.
Today I will be showing you how to create a very simple CSS background that will automatically resize according to the users browsers height and. A more modern approach would be to use the object-fit CSS property. Active 7 years.
If the background-size property is set to contain the background image will scale and try to fit the content area. In this article you will explore the effects of the fill cover contain none and scale-down values available to the object-fit CSS property and how it can crop and scale images. Auto Scales the background image in the corresponding direction such that its intrinsic proportions are maintained.
We can do this purely through CSS thanks to the background-size property now in CSS3. However auto-sizing isnt an option for CSS background images. Height and the multiple background.
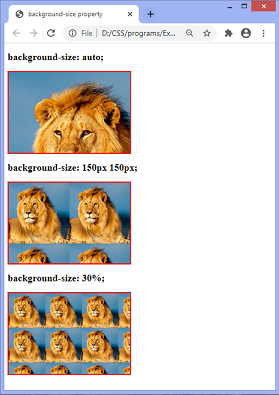
Resize images with the CSS max-width property. The background-size property specifies the size of the background images. Here we will show three different methods.
Ask Question Asked 7 years 6 months ago. Resizing background images with background-size. There are four different syntaxes you can use with this property.
You can also scale and fill backgrounds. Scales the image as large as possible to fill the container stretching the image if necessary. The background-size property has a value of coverIt instructs browsers to automatically scale the width and height of a responsive background image to be the same or bigger than the viewport.
Manually With CSS and Automatically With Cloudinary. Image above credited to this site. If you set both to 100 the image will be stretched.
1300x806 - Retains image proportions aspect ratio. Setting background-size to fit screen.
Css Background Size Property Learn Web Tutorials

Css Background Image To Fit Width Height Should Auto Scale In Proportion Stack Overflow

Background Size Cover Is Not Working Stack Overflow

A Guide To Responsive Css Video Background Red Stapler

How To Add Full Page Image Backgrounds To A Joomla Website

Html Responsive Background Image Half Screen Code Example

How To Resizeable Background Image Css Tricks

Resize Images Proportionally While Keeping The Aspect Ratio Pqina

Svg Background Image Scaling Issue Stack Overflow

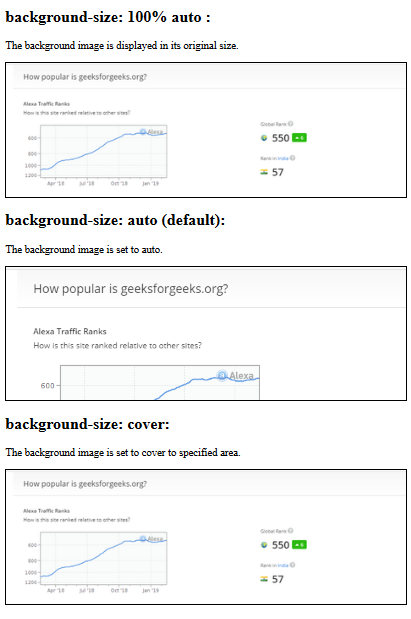
How To Stretch And Scale Background Image Using Css Geeksforgeeks

Auto Resizing Images In Html Css Scale To Fit

Background Image Full Width And Height Css Code Example

Css Background Size Property Javatpoint

Css Background Image To Fit Width Height Should Auto Scale In Proportion Stack Overflow

Simple Css Solutions How To Fit Images With Different Dimensions In Set Containers By Kimberly Luu Medium

Responsive Hero Image As Css Background Image Stack Overflow

Css Background Image To Fit Width Height Should Auto Scale In Proportion Stack Overflow

Css How To Stretch And Auto Resize Background Image Stack Overflow
0 Response to "Background Image Css Auto Scale"
Posting Komentar